在DAY21: NPM模塊管理工具有提到Nodejs主要有內置模塊(包含核心模塊)、npm第三方模塊,但還有一個是自定義模塊。
在DAY22: 為甚麼要模組化?也說明了模塊化的重要性,除了內置模塊與第三方模塊,我們也可以自己"做出"客製化的模塊!!
首先今天會做個簡易版的加減乘除計算機,依照DAY22: 為甚麼要模組化? 的解說,這台計算機就像是一個巨大的水池,
然而我可以依照計算機各個功能做分割,把加、減、乘、除給模塊化。
首先,再檔命名為模塊.js分別給加、減、乘、除定義函數。
函數名為add,並給予兩個參數,相加後的答案指定給result,最後回傳result。
接下來減、乘、除,大同小異,就省略介紹囉~
function add(n1,n2)
{//加
result=n1+n2
return result;
}
function subtract(n1, n2)
{//減
result=n1-n2
return result;
}
function multiplication (n1,n2)
{//乘
result=n1*n2;
return result;
}
function division(n1,n2)
{//除
result=n1/n2;
return result;
}
若在同一個檔案建立一個變量,直接給予參數,儲存加減乘除回傳的各個值。
let addresult=add(100,200);
console.log(`100 + 200 = ${addresult}`);
let subtractResult=subtract(300,300);
console.log(`300 - 300 = ${subtractResult}`);
let multiplicationResult=multiplication(100,2);
console.log(`100 * 2 = ${ multiplicationResult}`);
let divisionResult=division(200,2);
console.log(`200 / 2 = ${divisionResult}`);
執行結果:

這是最原始的方法,也就是如果今天是在一個大的項目中,有好幾個檔案,
需要這樣反覆地出現這些的程式碼,那麼這種寫法會很不利於日後的維護和除錯。
所以就先把這些函數儲存在模塊.js這個檔案中。
接下來,再建立一個新的專案,命名為計算機.js,放主要程式。
const newModule=require("./模塊.js");
設定一個對外接口。
給予一個常量 newModule,再用require()導入,並設定函數所在的路徑。
接下來,要告訴程序需要模塊.js的哪些個函數被輸出
module.exports.add=add; //加
module.exports.subtract=subtract; //減
module.exports.multiplication=multiplication; //乘
module.exports.division=division; //除
每個函數都被模塊化後,就可以被主程式調用。
調用語句為
//調用語句(常量名稱.函數名稱)
newModule.add //加
newModule.subtract //減
newModule.multiplication //乘
newModule.division //除
把上面的程式碼加入調用語句,就可以調用模塊.js裡的函數了
let addresult=newModule.add(100,200);
console.log(`100 + 200 = ${addresult}`);
let subtractResult=newModule.subtract(300,300);
console.log(`300 - 300 = ${subtractResult}`);
let multiplicationResult=newModule.multiplication(100,2);
console.log(`100 * 2 = ${ multiplicationResult}`);
let divisionResult=newModule.division(200,2);
console.log(`200 / 2 = ${divisionResult}`);
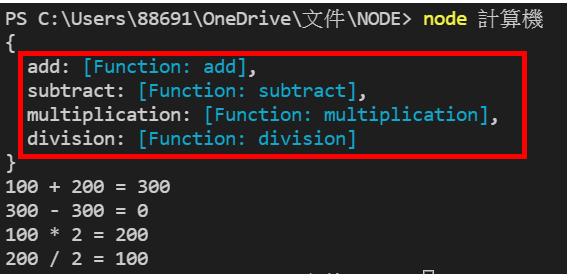
執行結果:

標示的紅色區塊代表newMoudle模塊裡的函數有哪些被輸出了。
這樣一個自定義模塊就做好啦!!!
參考資料:
https://www.youtube.com/watch?v=7HCrawdnTuw&t=18s
